そんな編集長の密かな夢が叶いました。
ここ数年、一枚絵を切り出してアニメーションさせる技術が確立し、家庭用、スマートフォンを問わず多数のゲームで採用が進んでいます。そんな技術の一つ「Spine」を使い、大阪でスマートフォン向けゲームを手掛けるエボルブさんに動くインサイドちゃんを作っていただきました!
エボルブでは2Dアニメーション制作の専門工房「キャラモーションスタジオ」を1月に立ち上げ、Spineを使ったアニメーション制作をどんどん手掛けていくことを狙っているそうです。同社の担当者さんにお話を伺いました。
まずは出来上がったインサイドちゃんをご覧ください。
今まで静止画だったインサイドちゃんに命が宿ったように動き、表情を変え、こちらを意識したような仕草をします。
Spineでは、一枚絵から体のパーツ毎に分解したデータにボーン(骨)とメッシュ(表面)を与えて、まるで3Dモデルのような体や表情の動きを与える事を可能にします。Spineと同様のソフトウェアは幾つかあるものの、ボーンとメッシュの双方を設定できるのはSpineのみで、高い質で実現できるとのこと。


(左)元絵 (右)パーツ毎に切り出したもの
この切り出しの部分は一般的にはPhotoshopで行うようです。慣れたデザイナーであればそう大きな労力ではありませんが、ボーンとメッシュを与えて動かす事を意識した切り出し方はあり、そこはエボルブとして提供できるノウハウだとのこと。人間のキャラクターに限らず、動物やモンスター、ロボットなども同様に動かす事ができ、やり方によってはエフェクトなども実現可能だとか(実際に採用された例があるそう)。
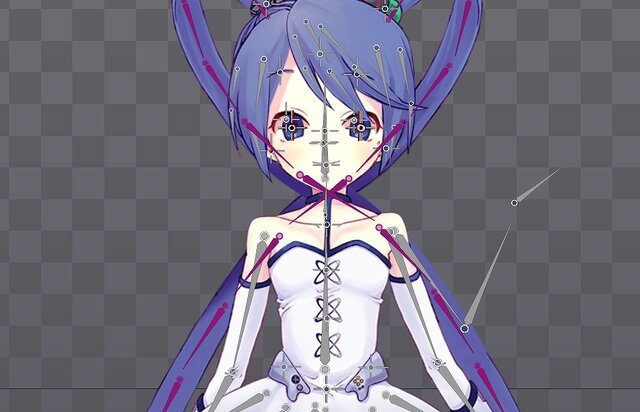
パーツ毎に分解された絵をSpineにインポートしていき、ボーンやメッシュを設定していきます。ボーンを設定すれば関節を曲げられるようになり、メッシュを設定すれば一点から引っ張って変形することで表情などを作れます。

ボーンの設定をしている様子

ボーンの設定を行ったインサイドちゃん。骨格を作る

メッシュの設定をしている様子
最後はSpineのインターフェイスを使ってアニメーション付けです。

画面下部のタイムラインにポーズをプロットしていくようなイメージ
アニメーションの設定画面では、ドラッグ&ドロップでボーンやメッシュを引っ張ったり変形させたりして、そのポーズを画面下部にあるタイムライン上にプロットしていきます。ポーズとポーズの間はキーフレームアニメーションとして自動補完されます。グラフエディターを用いれば、フレーム間の動きのペースも設定可能です。腕、足、髪などのボーンや、顔のメッシュなどを動かしてタイムラインに沿って設定していくことで、画面上のキャラクターに動きが与えられていきます。
作成したアニメーションは、Spine上で動かして動画データのような形でインポートするだけでなく、Unity、Cocos2d-x、Flashを始めとして多様なゲームエンジンや言語に対応したランタイムも用意されていて、ゲーム中に配置してプログラムで動かす事も当然可能です。
エボルブではこれまでも同種のソフトウェアを複数試し、最終的にはSpineに辿り着いたとのこと。ボーンとメッシュの双方を設定できることから自由度が高い事や、英語版も用意されていて(こちらがオリジナル)世界中で活用されているソフトウェアである事も、習得する上や、ビジネスを展開する上では優位に働くのではないかとのこと。
これまでに複数のゲームタイトルでSpineを活用したアニメーションを提供してきたというエボルブ。アニメーションで動きを与える事で、眠っていた過去のイラストにも命を吹き込む事が出来ると提案を行っているそうです。過去のカードゲームで大量に制作したイラスト等もSpineで動かす事で新鮮な表現が出来そうです。ウェブサイトでは、簡易的な見積もりも可能となっています。
Spineのトレイラー
引き続き、動くインサイドちゃんには取り組んでいきたいと思います!